How Do I Customize the Keyboard on Mobile Devices? (Magic xpa 3.x)
In Magic xpa, you can customize the layout of the keyboard for Android, iOS and Windows 10 Mobile devices. You can define the keyboard content, the return key, and whether or not you want auto correction text suggestions.
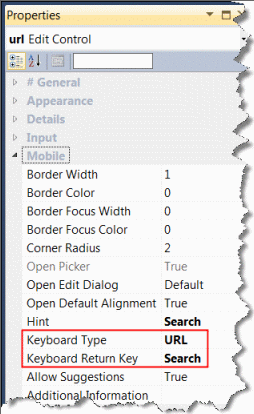
You do this with a number of properties of the Edit control.

Note: The Allow Suggestions property is supported for Alpha and Unicode fields only.
You can select from a variety of keyboard types. This lets you determine what type of information your end users can enter. You can choose from these options:
-
Default – The default keyboard of the device will be used.
-
Numeric – The user can enter numbers and punctuation.
-
URL – The user can enter text and URIs. The image below on the left shows an example of this.
-
Number Pad – The user can enter numeric text and phone numbers.
-
Phone Pad – The user can enter phone numbers.
-
Name Phone Pad – The user can enter numeric text.
-
Email – The user can enter numeric text and e-mail addresses. The image below on the right shows an example of this.
Note: The keyboard layout depends on the virtual keyboard that you are using.
You can also define the image/text that will appear on the return key. Depending on the option that you select, an internal event will be raised. These are the options:
-
Default – The default operating system return key value (for example, Next if there is another control or Done on the last control).
-
Next – Raises a Next Field internal event.
-
Previous – Raises a Previous Field internal event.
-
Go – Closes the keyboard and raises a Select internal event. You can see an example below of what this will look like on a mobile device.
-
Search – Closes the keyboard and raises a Select internal event. You can also see an example of this below.
-
Done – Closes the keyboard and raises a Select internal event.
Note:
-
This property is not supported for controls placed inside a Table control or for multi-line Edit controls.
-
The image or text that appears depends on the virtual keyboard that you are using.
-
Go, Search and Done all have the same action, but the text that appears on the button is different.
Since version: 2.5
The Rich Client Samples projects (program RMO05)

